Tuesday, April 04, 2006
Monday, April 03, 2006
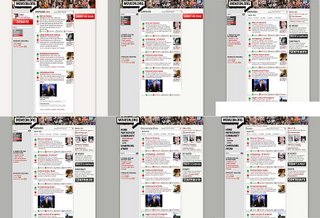
Design Concept

This is a design concept for the hive direction. I've decided to go with the hive as it seems to fit the closest to my creative brief and goals.
Some of the emotions I'm trying to express are the layering of community and members. Of how there are multiple levels of participation and ability to project voice. The site should feel dense and full of life.
User Path 1: Limited Time
Erin is extremely busy and doesn't have a lot of time to spend browsing around MoveOn.org. When she gets to the site she glances over the content. She's immediately drawn to the Five Things You Can Do now section. She makes a mental note to check out signing a petition.
She glances at the goals section and begins to feel that this will help direct her passion, and not take away from her limited time. She decides to add the goals section as an RSS feed to her customized google page. She is presented with a short form to become a MoveOn member, so she completes the membership process.
Before she leaves, she clicks on the Sign a Petition link which takes her to the current campaign. Since she's logged in, her information is prepopulated and she submits her petition.
She glances at the goals section and begins to feel that this will help direct her passion, and not take away from her limited time. She decides to add the goals section as an RSS feed to her customized google page. She is presented with a short form to become a MoveOn member, so she completes the membership process.
Before she leaves, she clicks on the Sign a Petition link which takes her to the current campaign. Since she's logged in, her information is prepopulated and she submits her petition.
User Path 2: The browser
Mike gets to MoveOn.com and finds that the content speaks to him. It’s not as rhetorical as he thought it would be. He also gets a sense that there is a community of politically active individuals with values similar to his own. He feels inspired to learn more about this new community. He's comfortable setting up a member account, so he decides to join as a member. His boss walks in, and Mike quickly closes his browser.
Mike receives a welcome email from MoveOn. A few days later he clicks on the link to go back to MoveOn. While there he sees the main article and notices another member of the community created it. He’s intrigued because he assumed the site would be about telling the community what to think. He also sees that people have voted up or down for the issue. He clicks on a link to see what the community is discussing.
At the discussion page, he finds a post he's interested in. He wants to find out more about the member who created the post, so he clicks on the member's profile image to see her details. It pops up a small descriptor of her stats and he clicks on the link to see the full user profile.
He goes to the member’s profile page and sees what other issues the member is interested in, he sees what petitions this member has signed, and he also sees local events the other member is either attending or hosting. He clicks on a link to view one of the campaigns this user is supporting.
On the campaign page, Mike skims through the campaign and sees MoveOn is almost at their goal of attaining 500,000 signatures for this petition. He decides to sign the petition to support the campaign.
He’s feeling very excited about the possibilities in this site. He goes back to it at a later time to find out how he can support the site. He downloads pdf flyers and posters, a “moveon.com” badge that he will place on his band’s blog, and decides to donate $5 to the issue opposing stricter FCC laws. He does a search for FCC and is presented with several hits to FCC issues. There’s an RSS link at the bottom of the page. He adds this feed to his google page so he can be updated if new FCC-related issues arise. He finds the issue he was originally interested in and makes his donation.
Mike receives a welcome email from MoveOn. A few days later he clicks on the link to go back to MoveOn. While there he sees the main article and notices another member of the community created it. He’s intrigued because he assumed the site would be about telling the community what to think. He also sees that people have voted up or down for the issue. He clicks on a link to see what the community is discussing.
At the discussion page, he finds a post he's interested in. He wants to find out more about the member who created the post, so he clicks on the member's profile image to see her details. It pops up a small descriptor of her stats and he clicks on the link to see the full user profile.
He goes to the member’s profile page and sees what other issues the member is interested in, he sees what petitions this member has signed, and he also sees local events the other member is either attending or hosting. He clicks on a link to view one of the campaigns this user is supporting.
On the campaign page, Mike skims through the campaign and sees MoveOn is almost at their goal of attaining 500,000 signatures for this petition. He decides to sign the petition to support the campaign.
He’s feeling very excited about the possibilities in this site. He goes back to it at a later time to find out how he can support the site. He downloads pdf flyers and posters, a “moveon.com” badge that he will place on his band’s blog, and decides to donate $5 to the issue opposing stricter FCC laws. He does a search for FCC and is presented with several hits to FCC issues. There’s an RSS link at the bottom of the page. He adds this feed to his google page so he can be updated if new FCC-related issues arise. He finds the issue he was originally interested in and makes his donation.
Creative Concepts
Concept 1 - Lineage

Gandhi, the Civil Rights Movement, tearing down the Berlin Wall, all pivotal moments in the history of social progress. Moveon members see themselves and their actions as a natural progression of the social justice movement. The site will provide a historical sense and lineage in language and tone to frame the current movement through a larger lens. This will give each user a strong sense of purpose and solidarity. The feeling of the site is more romanticized, with more elegant treatment of type and imagery. It will also feel uplifting to the user.
Possible song: “Imagine” by John Lennon
Concept 2 – Action/Activism

A place for extreme political activism. The site will have a strong sense of urgency and motivate members to take action and control of the political agenda. The site will act as a gateway for users to connect and coordinate action. The members of this site are extremely vocal and live their lives in accordance with their political convictions. They have a definite point of view and the site mirrors their stance.
Possible song: “Take the Power Back” by Rage Against the Machine
Concept 3 – The Hive

Members of Moveon have a common goal, and in this common goal a unified community is required. The Hive will act as a voice for the collective community, steering agendas towards the majority rather than to the extremes. It understands the power of online communities and offers state-of-the-art tools to solve the community needs: communication, networking, and mobilization. Viral technologies are key to increasing the strength and reach of the hive. Each member is an integral part of the community. The hive is alive with ideas crisscrossing back and forth between its members.
Possible song: “Christian Brothers” by Elliott Smith

Gandhi, the Civil Rights Movement, tearing down the Berlin Wall, all pivotal moments in the history of social progress. Moveon members see themselves and their actions as a natural progression of the social justice movement. The site will provide a historical sense and lineage in language and tone to frame the current movement through a larger lens. This will give each user a strong sense of purpose and solidarity. The feeling of the site is more romanticized, with more elegant treatment of type and imagery. It will also feel uplifting to the user.
Possible song: “Imagine” by John Lennon
Concept 2 – Action/Activism

A place for extreme political activism. The site will have a strong sense of urgency and motivate members to take action and control of the political agenda. The site will act as a gateway for users to connect and coordinate action. The members of this site are extremely vocal and live their lives in accordance with their political convictions. They have a definite point of view and the site mirrors their stance.
Possible song: “Take the Power Back” by Rage Against the Machine
Concept 3 – The Hive

Members of Moveon have a common goal, and in this common goal a unified community is required. The Hive will act as a voice for the collective community, steering agendas towards the majority rather than to the extremes. It understands the power of online communities and offers state-of-the-art tools to solve the community needs: communication, networking, and mobilization. Viral technologies are key to increasing the strength and reach of the hive. Each member is an integral part of the community. The hive is alive with ideas crisscrossing back and forth between its members.
Possible song: “Christian Brothers” by Elliott Smith
Monday, March 27, 2006
Logo redesign

Downloadable pdf (448 KB) of the redesigned logo.
The idea behind the logo is to give prominence to the behavior of "speaking up". Visually the logo is simplified to just black and white with a strong graphic element.
Additionally the logo can be converted into viral marketing tools by allowing for easy pdf downloads and printing.
The talking bubble may be developed later on to include other types of bubbles (thought, loud bursts, etc).
Creative Exploration
During the IA phase, the look of the site will also be explored. This phase will consist of:
- Logo redesign exploration
- Develop 3 creative directions
- Applying creative direction to user path pages
Sunday, March 26, 2006
Developing Site Structure Phase
In this phase I'll be developing three perspectives
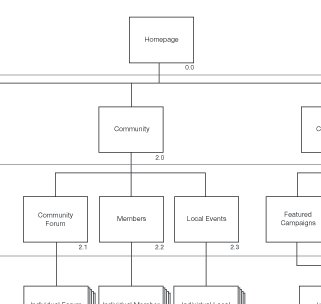
- Site-view: This is an overall structure of the site which acts as a blueprint for the site. Deliverable: Sitemap
- Page-view: This will be the wireframe of the actual web page. This will be indicate navigation, content areas, and visual logic. This is not intended to represent design. Deliverable: Wireframes
- User-view: These will be flows through pages which represent user paths. The fundamental exercise here is to ensure that page to page interactions make sense and accomplish user goals. Deliverable: User paths, prototype, wireframe flows.
Creative Brief
Downloadable word doc (28 KB) of the Creative Brief
Project Overview
This is a proposed redesign project for moveon.org. The goal is to engage and empower members to participate via effective use of online networking theories and functionalities, culminating in increasing the overall power of moveon.org to effect social/political change. With clear and simple navigation, members will have a clear path to participate and exchange ideas.
The site will convey through success stories the effectiveness of its members and methods. Through its design it will convey a sense of urgency and the need to act now.
Target Audience
Audience A: Erin Waterson is studying at UCLA for a master's degree in Architecture. She is 25 years old and lives in the UCLA-owned Apartments directly adjacent to the campus.
Erin spends most of her time with her studies, but enjoys running in the morning and meeting up with friends on weekends. She regularly visits museums and loves to attend live concerts. Erin uses a Dell Laptop and considers herself very computer savvy. She connects to the internet from home, cafes and school via high-speed wireless. She likes to find vintage clothing on ebay and craigslist.
Erin is very concerned about the current political climate. She feels like the country is moving in the wrong direction and is very opposed to the current administration. Although, she is extremely fervent in here opinions, she feels powerless to do anything about them. She’s familiar with MoveOn.org from the last presidential campaign. Since she has a limited amount of free time, her primary tasks would include finding voter guides for local and national elections, donating, signing petitions, and reviewing the featured campaigns.
Audience B: Mike Walsh is a music-programming intern at ROCK107.5, a local classic rock radio station in Tuscon, AZ. He's 35 years old and has an annual salary of $29,000 a year. At night, he plays in local bars with his alt-country band, Git Bucket.
Mike spends a lot of time on myspace.com. He uses the site to promote his band and to entertain himself by browsing other members' profile. He dreams of quitting his day job and becoming a rock star. Until he can pay off his college loans, he will continue working at the station as it is a steady source of income.
Mike uses an older PC at home and does not consider himself very computer savvy. He connects to the internet at home via 56k modem but at work he has access to DSL.
The neighborhood Mike lives in is the Keeling district. It's very artsy and liberal. Mike sees himself as liberal on social issues, but not politically active. He considers himself an independent. He would like to participate more with politics, but does not know how to get started nor does he have any understanding of any of the current issues. He’s heard of MoveOn.org via commercials he remembers playing during the last presidential election. He goes to visit the site and his primary tasks would include browsing member profiles, searching for specific issues, and going through the community section looking for local events and local members.
Perception/Tone/Guidelines
MoveOn.org must establish itself as a credible resource for social and political progressives. It will avoid a “top-down” approach by creating avenues for its members to offer and set agendas.
Perceptions: Activist, protest, voice, rights, community oriented, intelligent, democratic, organized, strategic, collaborative, informed, motivated, urgency, optimistic, determined.
Communication Strategy
The strategy is to create a straight-forward informational site that conveys confidence and urgency. Consistent language and information architecture will create a positive user-experience, strengthening the overall brand.
Single-Minded Message: Effective
Project Overview
This is a proposed redesign project for moveon.org. The goal is to engage and empower members to participate via effective use of online networking theories and functionalities, culminating in increasing the overall power of moveon.org to effect social/political change. With clear and simple navigation, members will have a clear path to participate and exchange ideas.
The site will convey through success stories the effectiveness of its members and methods. Through its design it will convey a sense of urgency and the need to act now.
Target Audience
Audience A: Erin Waterson is studying at UCLA for a master's degree in Architecture. She is 25 years old and lives in the UCLA-owned Apartments directly adjacent to the campus.
Erin spends most of her time with her studies, but enjoys running in the morning and meeting up with friends on weekends. She regularly visits museums and loves to attend live concerts. Erin uses a Dell Laptop and considers herself very computer savvy. She connects to the internet from home, cafes and school via high-speed wireless. She likes to find vintage clothing on ebay and craigslist.
Erin is very concerned about the current political climate. She feels like the country is moving in the wrong direction and is very opposed to the current administration. Although, she is extremely fervent in here opinions, she feels powerless to do anything about them. She’s familiar with MoveOn.org from the last presidential campaign. Since she has a limited amount of free time, her primary tasks would include finding voter guides for local and national elections, donating, signing petitions, and reviewing the featured campaigns.
Audience B: Mike Walsh is a music-programming intern at ROCK107.5, a local classic rock radio station in Tuscon, AZ. He's 35 years old and has an annual salary of $29,000 a year. At night, he plays in local bars with his alt-country band, Git Bucket.
Mike spends a lot of time on myspace.com. He uses the site to promote his band and to entertain himself by browsing other members' profile. He dreams of quitting his day job and becoming a rock star. Until he can pay off his college loans, he will continue working at the station as it is a steady source of income.
Mike uses an older PC at home and does not consider himself very computer savvy. He connects to the internet at home via 56k modem but at work he has access to DSL.
The neighborhood Mike lives in is the Keeling district. It's very artsy and liberal. Mike sees himself as liberal on social issues, but not politically active. He considers himself an independent. He would like to participate more with politics, but does not know how to get started nor does he have any understanding of any of the current issues. He’s heard of MoveOn.org via commercials he remembers playing during the last presidential election. He goes to visit the site and his primary tasks would include browsing member profiles, searching for specific issues, and going through the community section looking for local events and local members.
Perception/Tone/Guidelines
MoveOn.org must establish itself as a credible resource for social and political progressives. It will avoid a “top-down” approach by creating avenues for its members to offer and set agendas.
Perceptions: Activist, protest, voice, rights, community oriented, intelligent, democratic, organized, strategic, collaborative, informed, motivated, urgency, optimistic, determined.
Communication Strategy
The strategy is to create a straight-forward informational site that conveys confidence and urgency. Consistent language and information architecture will create a positive user-experience, strengthening the overall brand.
Single-Minded Message: Effective
Tuesday, March 21, 2006
Creative Goals for Redesigned Site
- Simplify brand by refocusing on just moveon.org rather than two separate groups (Civic Action group and the Political Action group). This is most likely a legal issue, but shouldn’t affect how a user is informed and can participate with the organization.
- Increase sense of opportunity to participate through greater community presence and functionality.
- Utilize community to develop relevant content for the main site.
- Organize navigation of site to create less confusion.
- Develop a bolder visual statement, which will set it apart from its competitors through better usage of typography, imagery and color palette.
- Communicate sense of urgency.
- Communicate effectiveness of site and community.
Survey of current moveon.org site
Brand/Visual Identity
Body text; Arial, 11px
Headings: Arial Bold, 22px, 18px, 16px, 12px
Color Palette: Red, white, blue, lavender, bronze
Imagery: Screened American flags, stock photography, photos of members participating in political activities
Designer: unknown
Site maintenance: unknown
Overview
Most of this material comes directly from moveon.org's site. On September 18th 1998, Wes Boyd and Joan Blades launched an online petition to "Censure President Clinton and Move On to Pressing Issues Facing the Nation." Within days they had hundreds of thousands of individuals signed up, and began looking for ways these voices could be heard.
MoveOn progressed to its present state as a family of organizations dedicated to developing a motivated and politically active community.
There are several different organizations under the MoveOn structure.
- MoveOn.org Civic Action, a non-profit that focuses on education and advocacy on important national issues
- MoveOn.org Political Action, a federal PAC, which mobilizes people across the country to fight important battles in Congress and help elect candidates who reflect their values.
The fundamental basis for their approach is harnessing the power of the Internet to create real world communities of like-minded citizens who can affect change through the political process.
Current screen shots:





Current User Experience
The current user experience of moveon.org is a bit disconnected from their mission. While it does a good job of presenting issues and offering ways to participate through online petitions, it does not feel like there is a community presence. All community oriented items such as Success Stories and a Member’s Stories module is found below the fold. This is also true in the manner in which editorial content is presented. It has a top-down feel, which makes it unclear as to how or why certain issues are being presented to the viewer.
The most powerful tool available is the ActionForum, where members can submit content on issues, rate these proposals, and agree/disagree with other members. This is the only place a vibrant online community experience is evident. However, this section is very difficult to find.
Because the site is split between the two groups of moveon, there is a disconcerting feeling of jumping between sites. There are other disconnects when the site utilizes flickr to showcase a gallery and a separate site to handle its ActionForum.
User Persona 2: Erin Waterson

Erin Waterson
Erin Waterson is studying at UCLA for a master's degree in Architecture. She is 25 years old and lives in the UCLA-owned Apartments directly adjacent to the campus.
Erin spends most of her time with her studies, but enjoys running in the morning and meeting up with friends on weekends. She regularly visits museums and loves to attend live concerts.
Erin uses a Dell Laptop
Erin is very concerned about the current political climate. She feels like the country is moving in the wrong direction and is very opposed to the current administration. Although, she is extremely fervent in here opinions, she feels powerless to do anything about them.
Competitive Analysis
In this step, I'll look at a couple different sites that compete for the same audience as moveon.org.
Sites examined:
1. Democratic Congressional Committee
2. NDN
3. Progressive Portal
4. Rock the Vote
Detailed site analysis
Democratic Congressional Committee



Overview:
The site has a very official feeling to it. It seems like the main goals are for the user to contribute, sign petitions, and meet endorsed candidates. There doesn’t seem to be a consistent style or architecture. It has a sense of being pieced together.
The main navigation is extremely confusing because it does not remain consistent throughout the site. For example in the Candidates section, the main navigation disappears, being replaced by a breadcrumb system. In addition a new set of navigation buttons appear on the left side. UPDATE: The site has undergone a redesign. The navigation system has been improved over the previously analyzed version.
There is no capability for logging in as a member, which would indicate there is no initiative for building community. However, there is a login for Members of Congress and Special Guests, which creates a negative feeling. Who decides who are considered Special Guests?
NDN




Overview:
Oddly enough, it’s actually very difficult to find out what NDN stands for from the site. The site claims the following, “NDN is a national network of citizens using modern means to advance a 21st century progressive vision for America. NDN and its community work with other allied groups to build a strong, vibrant and powerful progressive politics capable of meeting the challenges ahead.” The only evidence of a community aspect was in the NDN’s blog section. There are no mentions of who are what the “other allied groups” are.
Due to disorganization, the large amounts of text seem overwhelming and unappealing. Also, lack of follow through could result in a negative user-experience of the brand.
The main navigation is also confusing because it does not remain consistent throughout the site. For example in the Blog and Media sections, the main navigation changes to a new main nav.
There is no capability for logging in as a member, which would indicate there is no initiative for building community.
Progressive Portal



Overview:
Progressive Portal is by far the most amateur designed of the sites reviewed. It’s design is reminiscent of a site circa 1998. But what it lacks in design it makes up for in content. There is a wealth of content and luckily there is a Site Map and Site Search functionality to aid in finding information. Also it’s design gives it a grass-roots feeling the other sites lack.
The site also states its mission clearly, “Easy Online Activism”. They follow through with this promise with links to Write Letters, Volunteer, and locate your Congress person.
The navigation is a bit clunky, but functional. For example, Web Links and Resources could be merged and Site Search should just be an actual search field.
There does not seem to be any attempts at community building.
While the site comes off as grass-roots, it also comes off as a bit too amateurish to attract large numbers of people.
Rock the Vote






Overview:
Rock the Vote is an excellent site for the group it targets. In its tagline it states "Political Power for Young People". Its design aesthetic is much closer to MTV.com vs a political action site.
This site is packed with information. But it's hierarchical approach to typography and imagery allow for quick reads and for those who want more information to delve into a deeper amount of content.
A great link on the homepage is the Check Out Our Other Recent Successes!. The benefit is the user feels like the effort put forth will result in positive change.
The Buzz Bar is an interesting technical feature. It's a tool that gets added to your browser which keeps RTV prominent in your visual/mental view.
The site has great multimedia features: games, videos, music downloads,etc. These items would be better if they utilized greater viral functionality (ex. videos: youtube.com)
Sites examined:
1. Democratic Congressional Committee
2. NDN
3. Progressive Portal
4. Rock the Vote
Detailed site analysis
Democratic Congressional Committee
Overview:
The site has a very official feeling to it. It seems like the main goals are for the user to contribute, sign petitions, and meet endorsed candidates. There doesn’t seem to be a consistent style or architecture. It has a sense of being pieced together.
The main navigation is extremely confusing because it does not remain consistent throughout the site. For example in the Candidates section, the main navigation disappears, being replaced by a breadcrumb system. In addition a new set of navigation buttons appear on the left side. UPDATE: The site has undergone a redesign. The navigation system has been improved over the previously analyzed version.
There is no capability for logging in as a member, which would indicate there is no initiative for building community. However, there is a login for Members of Congress and Special Guests, which creates a negative feeling. Who decides who are considered Special Guests?
NDN
Overview:
Oddly enough, it’s actually very difficult to find out what NDN stands for from the site. The site claims the following, “NDN is a national network of citizens using modern means to advance a 21st century progressive vision for America. NDN and its community work with other allied groups to build a strong, vibrant and powerful progressive politics capable of meeting the challenges ahead.” The only evidence of a community aspect was in the NDN’s blog section. There are no mentions of who are what the “other allied groups” are.
Due to disorganization, the large amounts of text seem overwhelming and unappealing. Also, lack of follow through could result in a negative user-experience of the brand.
The main navigation is also confusing because it does not remain consistent throughout the site. For example in the Blog and Media sections, the main navigation changes to a new main nav.
There is no capability for logging in as a member, which would indicate there is no initiative for building community.
Progressive Portal
Overview:
Progressive Portal is by far the most amateur designed of the sites reviewed. It’s design is reminiscent of a site circa 1998. But what it lacks in design it makes up for in content. There is a wealth of content and luckily there is a Site Map and Site Search functionality to aid in finding information. Also it’s design gives it a grass-roots feeling the other sites lack.
The site also states its mission clearly, “Easy Online Activism”. They follow through with this promise with links to Write Letters, Volunteer, and locate your Congress person.
The navigation is a bit clunky, but functional. For example, Web Links and Resources could be merged and Site Search should just be an actual search field.
There does not seem to be any attempts at community building.
While the site comes off as grass-roots, it also comes off as a bit too amateurish to attract large numbers of people.
Rock the Vote
Overview:
Rock the Vote is an excellent site for the group it targets. In its tagline it states "Political Power for Young People". Its design aesthetic is much closer to MTV.com vs a political action site.
This site is packed with information. But it's hierarchical approach to typography and imagery allow for quick reads and for those who want more information to delve into a deeper amount of content.
A great link on the homepage is the Check Out Our Other Recent Successes!. The benefit is the user feels like the effort put forth will result in positive change.
The Buzz Bar is an interesting technical feature. It's a tool that gets added to your browser which keeps RTV prominent in your visual/mental view.
The site has great multimedia features: games, videos, music downloads,etc. These items would be better if they utilized greater viral functionality (ex. videos: youtube.com)
Monday, March 20, 2006
User Persona 1: Mike Walsh

Mike Walsh
Mike Walsh is a music-programming intern at ROCK107.5, a local classic rock radio station in Tuscon, AZ. He's 35 years old and has an annual salary of $29,000 a year. At night, he plays in local bars with his alt-country band, Git Bucket.
Mike spends a lot of time on myspace.com. He uses the site to promote his band and to entertain himself by browsing other members' profile. He dreams of quitting his day job and becoming a rock star. Until he can pay off his college loans, he will continue working at the station as it is a steady source of income.
The neighborhood Mike lives in is the Keeling district. It's very artsy and liberal. Mike sees himself as liberal on social issues, but not politically active. He considers himself an independent. He would like to participate more with politics, but does not know how to get started nor does he have any understanding of any of the current issues.
Mike uses an older PC at home and does not consider himself very computer savvy. He connects to the internet at home via 56k modem but at work he has access to DSL.
Orientation
note: The concepts here have been pared down due to the nature of this project. If this were a project with moveon.org as a client, there would be a greater gathering of information section and interviewing of key stakeholders regarding business requirements and user goals. Since that is not possible, I will have to make assumptions about those requirements and goals.
Key points to cover in Orientation phase:
1. Understanding audience (user personas)
2. Analyzing industry (competitive analysis)
3. Determining overall goals for site
All of this research will culminate in a Creative Brief which outlines the creative vision and reasoning for particular approach. This document will serve as a blueprint for all stakeholders to refer to when making interactive/design decisions. It will also serve as a reference point to ensure the project is on course.
Key points to cover in Orientation phase:
1. Understanding audience (user personas)
2. Analyzing industry (competitive analysis)
3. Determining overall goals for site
All of this research will culminate in a Creative Brief which outlines the creative vision and reasoning for particular approach. This document will serve as a blueprint for all stakeholders to refer to when making interactive/design decisions. It will also serve as a reference point to ensure the project is on course.
Process
The process for this project will fall under 3, well 4 phases.
1. Orientation
2. Design
3. Implementation
4. Maintenance
1. Orientation
2. Design
3. Implementation
4. Maintenance
Reference materials
Some sources and resources for the methodologies and approach for this project:


Charles Minard's information graphic of Napoleon's March
Envisioning Information by Edward Tufte
Visual Explanations by Edward Tufte
The Display of Visual Quantitative Information by Edward Tufte
Web ReDesign 2.0 | Workflow That Works by Kelly Goto & Emily Cotler
About Face 2.0 The Essentials of Interaction Design by Alan Cooper & Robert Reimann
The Tipping Point by Malcolm Gladwell
Interplay: Interactive Design by Lauren Parker
The Brand Gap by Marty Neumeier
Designing Web Usability by Jakob Nielsen
Don't Make Me Think (2nd Edition) by Steve Krug

Charles Minard's information graphic of Napoleon's March
Envisioning Information by Edward Tufte
Visual Explanations by Edward Tufte
The Display of Visual Quantitative Information by Edward Tufte
Web ReDesign 2.0 | Workflow That Works by Kelly Goto & Emily Cotler
About Face 2.0 The Essentials of Interaction Design by Alan Cooper & Robert Reimann
The Tipping Point by Malcolm Gladwell
Interplay: Interactive Design by Lauren Parker
The Brand Gap by Marty Neumeier
Designing Web Usability by Jakob Nielsen
Don't Make Me Think (2nd Edition) by Steve Krug
Friday, March 17, 2006
What is this about?
I've been thinking about the power of design and the power of the internet. I want to try and reexamine moveon.org to see if there's a way to make it more effective than it already it is. I'm curious how web 2.0 concepts, social networking and just plain-old, good user interface can add value to the site and community.
This will be a documentation of that idea. I'd like this to develop into a collaborative process between myself and individuals interested in this subject.
This project started as part of an interactive class at artcenter in pasadena.

Live site: March 17, 2006
*Note: I am not affiliated in any way with moveon.org. This is for educational purposes only and does not represent any effort or desire by moveon.org to rebrand/redesign its site.
This will be a documentation of that idea. I'd like this to develop into a collaborative process between myself and individuals interested in this subject.
This project started as part of an interactive class at artcenter in pasadena.
Live site: March 17, 2006
*Note: I am not affiliated in any way with moveon.org. This is for educational purposes only and does not represent any effort or desire by moveon.org to rebrand/redesign its site.